
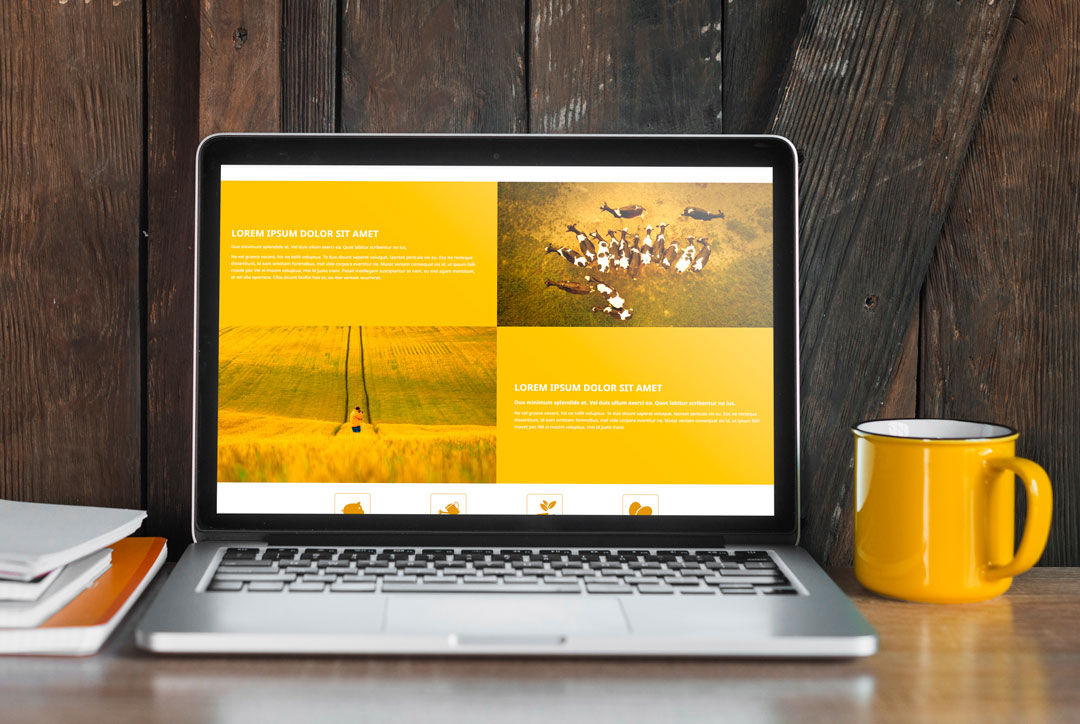
A Felező sáv honlapkészítőnk olyan eleme, amely vizuális értelemben és a tartalom szempontjából egyaránt kiemelt szerepet érdemel. A sáv neve annak struktúrájára utal: tartalma középen elválik, egyik felére szöveget, míg a másik felére látványos képet tudunk elhelyezni. Ezen sáv központi elemet tölthet be honlapunk digitális életében, lássuk miért.
Miért nélkülözhetetlen a Felező sáv?
Egy honlap akkor lesz igazán jónak mondható, ha tartalmilag és vizuálisan is jól strukturált, ebből kifolyólag könnyen áttekinthető. Ezt tartalmilag úgy érhetjük el, hogy a szöveges részekből kiemeljük a fontosabb információkat, míg vizuálisan kontrasztot hozunk létre az egyes elemek között. Ebben nyújt nagy segítséget számunkra a Felező sáv. De nézzük meg pontosan miért is.
Ez egy 100%-os szélességű, azaz a képernyőt teljes szélességében kitöltő sáv, mely így kontrasztot képez a körülötte lévő elemekkel. Továbbá a nagy képnek és az említett kontrasztnak köszönhetően a sávban megjelenő szöveg kiemelt figyelmet kap. Néhány példán keresztül értelmet nyernek a leírtak (az oldalakon lejjebb görgetve találjuk meg a felező sávokat):
https://hu-fashion.domdom.eu/
https://hu-architect.domdom.eu/
https://hu-innkeep.domdom.eu/
https://hu-bicycle.domdom.eu/
https://hu-toolmaster.domdom.eu/
Ahogy átgörgetünk a fenti oldalakon érezhetően a Felező sáv az a része az oldalnak, melyet szemünk nem tud elkerülni. Ezáltal a Felező sáv nem csak önmagára hívja fel a figyelmet, de fenntartja az érdeklődést a látogatóban, amíg átnézi az oldalunkat.
Hogyan helyezzük el oldalunkon ezt a kulcsfontosságú sávot?
A példákon keresztül egyszerű képlet bontakozik ki előttünk. A felező sáv hozzávetőlegesen az oldal közepén helyezkedik el, előtte és azt követően olyan elemek találhatóak, melyek nem 100%-os szélességűek és általában fehér hátterűek. Ez utóbbinak azért van jelentősége, mert így kapja meg a sáv az igazán erős kontrasztot. Egyrészt eltér szélességében az őt körülvevő elemektől, másrészt egy nagy háttérszínnel és a képpel kitölti a teret. Az oldal közepére helyezésnek pedig az előbb említett figyelemfenntartás a célja.

Pro tipp: természetesen a fenti recepttől eltérhetünk. Ha már magabiztosan kezeljük a sávot, látványos kombinációkat hozhatunk létre. Két felező sávot is tehetünk egymás alá erős színkontraszttal (https://hu-adventure.domdom.eu/), de akár mozaikot is képezhetünk belőlük: https://musee.domdom.eu/current-exhibitions. Az oldal láblécéhez helyezve, fölötte egy másik, sötét hátterű sávval, negatív színkontrasztot is létrehozhatunk:
https://hu-earthworks.domdom.eu/
Miként használhatjuk ki a sáv előnyeit?
Ha megtaláltuk a megfelelő helyet a sávnak, még hátra van a tartalom kialakítása. Tartogassunk egyet a legjobb képeink közül ehhez a sávhoz, mely lehetőleg fekvő, vagy maximum négyzetes legyen.
A szöveges részünk ne legyen hosszú, inkább lényegre törő. Nyugodtan kiemelhetünk ide olyan szöveget is, ami már szerepel az oldalon egy hosszabb szövegblokk részeként, de nagyobb hangsúlyt akarunk adni neki. Alkalmas lehet idézetek, elérhetőségek megjelenítésére, vállalkozásunk jelmondatának, vagy kiemelt irányelveinek hangsúlyozására, továbbá akár elérhetőségeket, e-mail címet és telefonszámot is írhatunk ide.
Ezután nem marad más hátra, csak a sáv testreszabása, beállításai.
Felező sáv, ahogy neked tetszik.
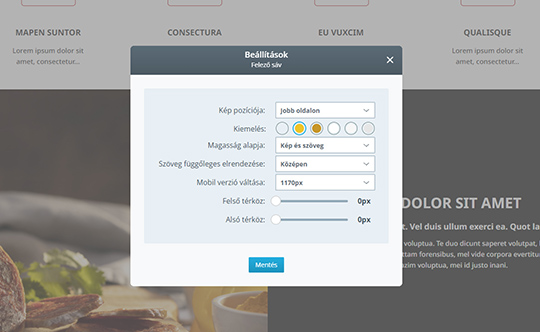
Remek testreszabhatósága szintén hozzáad ezen sáv fontosságához. Nézzük milyen lehetőségekkel találkozunk a Beállítások ablakban (fogaskerék ikon a sáv jobb felső sarkában)
 A kép pozíciója: kiválaszthatjuk, hogy képünk bal, vagy jobb oldalon legyen.
A kép pozíciója: kiválaszthatjuk, hogy képünk bal, vagy jobb oldalon legyen.
Kiemelés: itt választhatjuk ki milyen háttérszínt kapjon a szöveg. Figyeljünk rá, hogy a választott szín lehetőleg passzoljon a képhez és kontrasztban legyen az oldal többi részével.
Magasság alapja: amennyiben a "Kép és szöveg" beállítást választjuk úgy a sáv a szöveg mennyiségétől függetlenül a teljes képet láthatóvá teszi, míg a szimpla "Szöveg" beállítás esetén a képet elvágja, ahol a szöveg véget ér. Alapvetően az előbbi beállítást használjuk, szebb eredményt ad a legtöbb esetben.
Szöveg függőleges elrendezése: ezt csak akkor használhatjuk, ha az előző pontban a "Kép és szöveg" beállítást választottuk. Ez esetben eldönthetjük a szövegünk mihez igazodjon.
Mobil verzióra váltás: Itt adhatjuk meg azt a képernyő szélességet pixelben, amelytől lefelé már a mobil verziót látjuk, azaz a kép és a szöveg egymás alá rendezett állapotát.
Felső és alsó térköz: beállíthatjuk, milyen távolságra legyen a Felező sávtól felette és az alatt lévő sáv.
A Felező sáv vizuálisan erős, az oldalstruktúra szempontjából kiváló tagoló szerepet tölthet be, fenntartja a figyelmet és még elegáns is. Használjuk bátran, mert sokkal szebb lehet tőle a weboldalunk!