
A legfontosabb, hogy vágj bele, a többi majd menet közben kialakul. Kreativitással és egy minimális kitartással egészen biztosan sikerülni fog és ebben az alábbi tanácsok is segítségedre lesznek.
A szép, egységes honlaphoz kell egy vagány arculat. Ezt jártuk körül a tatra.hu-val kapcsolatos előző cikkünkben. Az ott tanácsoltakat követve, ezúttal azt tudhatod meg, hogy milyen eszközökhöz nyúlj, miként hozd ki honlapkészítőnkből a legtöbbet.
Saját arculat készítése egyszerűen
Elsőre talán ijesztőnek hangzik, de minimális szoftver ismerettel és az internet nagylelkű segítségével hidd el, hogy te is ki tudsz alakítani egy saját arculatot. A profi grafikusok, ugyan profi szoftverekkel dolgoznak, ez azonban nem jelenti azt, hogy ne tudná bárki használni őket.
Arculati elemek létrehozásakor alapvetően vektoros grafikákban érdemes gondolkodni. A vektoros grafikai mibenlétéről, annak használatáról már írtunk, mindenképp olvasd el.
Inspirálódj!
A logó és arculat kialakításakor törekedj azon irányelvek betartására, melyeket felvázoltunk előző cikkünkben. Természetesen nem csak geometrikus irányba lehet menni, de az egyszerűség mind a forma-, mind a színvilág tekintetében kiváló irányadó. A legjobb amit tehetsz, hogy a neten inspirálódsz és referencia anyagokat keresel a leendő arculatodhoz. Ha találsz például egy logót, ami tetszik, ne másold le, de használd fel, alakítsd át az ötletet, használj más betűtípust és színeket. A lényeg, hogy az ötlet, hacsak nem kirívóan egyedi, átvehető. Inspirálódj ez a lényeg!
Hogyan építs te is ilyen oldalt?
Bár úgy tűnhet komoly tudást igényel, valójában pofon egyszerű a tatra.hu látványos grafikai trükkjeit létrehozni. Egyetlen kulcsszó a válasz mindenre: png. Helyesebben átlátszó png. Az átlátszó png-kel kapcsolatban sok segítséget kapsz ebben a cikkben, így most annak mibenlétére nem térünk ki, csak a használatának mikéntjére.
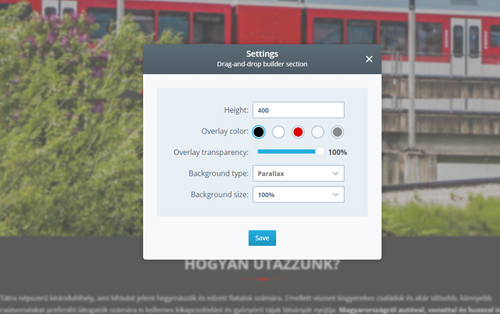
A kreativitásod kiaknázása a Vizuális építő sávval
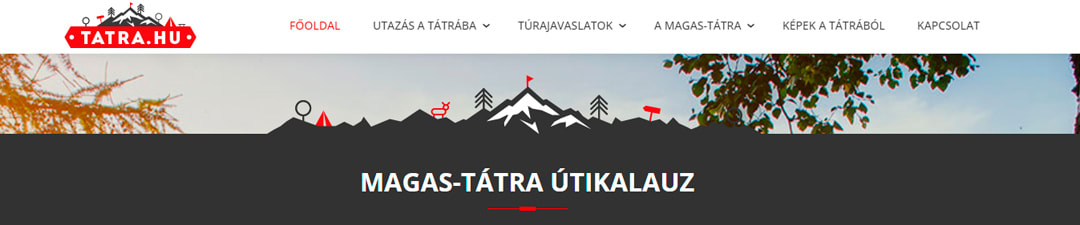
Nézzük meg a főoldal nyitó képét. Itt két átlátszó png-t használtunk a Vizuális építő sávban. A háttér fotón egyrészt ott a nagy tatra.hu logó, másrészt egy hegyvonulat a kép alján. Igen, ez utóbbi szintén a Vizuális építősáv része, hiszen bármennyi képet hozzá adhatunk ugyanahhoz a sávhoz. (A Vizuális építő sávról többet megtudhatsz ezen cikkünkből) A hegyvonulat nem más, mint egy olyan átlátszó png, melynek alja teljesen egyenes és amely egyszerűen a Vizuális építő sáv aljára lett igazítva. Színe megegyezik az alatta lévő sáv színével, így máris azt a hatást kelti, mintha annak rész lenne és ezáltal egy folyamatos átmenet jön létre. Ugyanezt a trükköt alkalmaztuk például a http://tejfog.hu/ esetén is, csak itt az átlátszó png kitölti az oldal teljes szélességét, ezáltal nem olyan nyilvánvaló a jelenléte (a rózsaszín íves vonalak a png-k).
Tulajdonképpen a fentebb leírt technikával lett megoldva a honlap összes ilyen hegyvonulata. A különbség csak annyi, hogy néhol nem fotó képezi a hátteret, hanem egyetlen szín, továbbá a hegyvonulat színeit mindig igazítottuk az alatta lévő sáv színeihez, hogy egybeolvadjanak.
Átlátszó png ahogy még nem gondoltál rá
Van azonban egy trükkösebb rész: a főoldalon lejjebb görgetve láthatunk egy nagy 100% széles képet, melynek tetejét szintén egy hegyvonulat képezi, ami azonban inverz és íly módon a fotó képezi a hegyvonulatot. Ez kicsit bonyolultabb. Készítettünk egy olyan képet, mely teljesen fehér, és kivágtuk belőle a hegyvonulat formáját, így az lett a kép átlátszó része. Az oldalon a nagy fotót tartalmazó Vizuális építő sáv fölé létrehoztunk egy ugyanilyen sávot, melynek ugyanaz a fotó a háttere. Az új sáv magasságát úgy állítottuk be, hogy egyezzen a fehér-átlátszó képünk magasságával, majd hozzáadtuk ezt a képet a sávhoz. Ha mindent jól csináltunk az eredmény az lesz, amit a tatra.hu-n is láthatunk.
Egyszerű kép, mégis extra
Egyetlen említést érdemlő elem maradt csak hátra, ez pedig a lábléc. Itt egy fotó alapú hegyvonulatot láthatunk, amely a láblécbe olvadva képezi az oldalunk alját. Ez még egyszerűbb, mint a png-s megoldások. Itt egy sima Kép sávot használtunk egy olyan fotóval, melynek alsó széle megegyezik a lábléc sötét szürkéjével, felső széle (az ég) pedig fehér. Mivel a kép alsó színe egyezik a lábléc színével és a Kép sáv Alsó térköz beállítását 0-ra vettük, így a kép tökéletesen egybeolvad lábléccel. Ugyanez igaz a kép tetejére is, ahol a fehér ég a honlap hátterével olvad egybe.
Látható tehát, hogy egy kis grafikai érzékkel, kreativitással és ezen cikk segítségével, honlapkészítőnkkel egy sima honlap mintából is top kategóriás honlapot hozhatunk létre. Érdemes hát belevágni, kipróbálni és bátran feszegetni a határokat honlapod készítésekor, mert az eredmény biztosan meg fogja érni.